本文共 3070 字,大约阅读时间需要 10 分钟。
利用 jsonp 方式获取腾讯天气数据
案例分析
下面是利用 jsonp 函数写的一个小案例:跨域请求腾讯天气数据并展示在自己的页面。腾讯天气网站的中我们需要获取的数据是两天(48)内的天气数据,其他的我们不需要。即需要下图(网址:https://tianqi.qq.com/index.htm)中的数据。

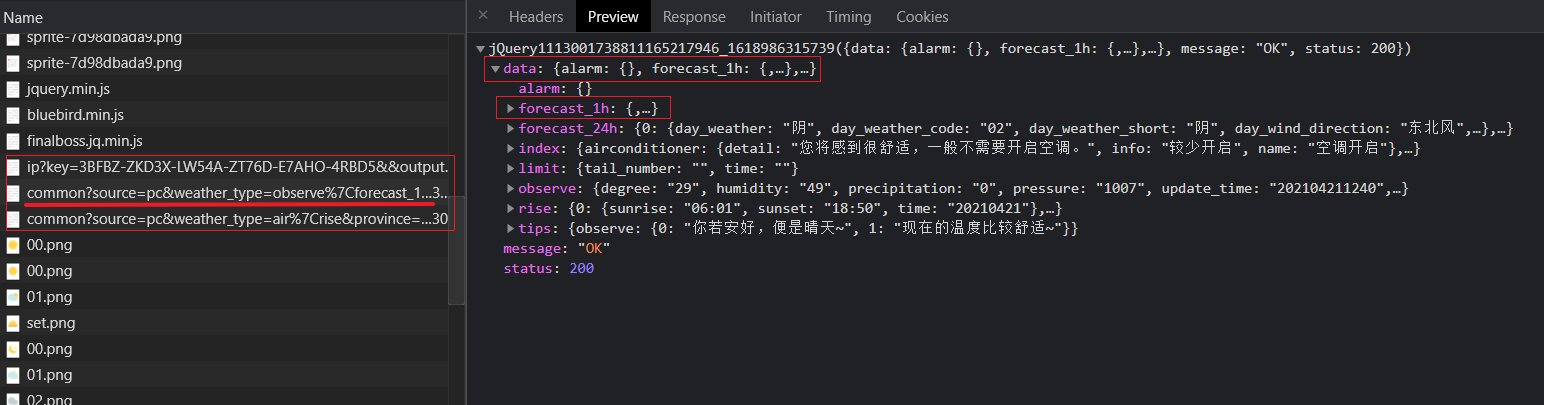
查看网页中的请求信息发现一共有 4 个请求是利用 jsonp 实现的跨域请求(请求参数带有 callback 参数且请求地址是非同源的)。其中有三个是从 https://wis.qq.com/weather/common 得到一些有关天气的数据,有一个是从 https://apis.map.qq.com/ws/location/v1/ip 获取一些和定位有关的数据。当然我们只需要看一个请求 48 小时的天气数据的 jsonp 请求,打开如下(有下划线的那个请求):
 返回的数据的详细信息如下图:
返回的数据的详细信息如下图:

如果没有接口文件(我也没有),为了可以更加清晰地了解请求需要传递地参数和响应数据的详细信息可以在另一个页面打开该请求。可以发现请求信息好长。。。
https://wis.qq.com/weather/common?source=pc&weather_type=observe%7Cforecast_1h%7Cforecast_24h%7Cindex%7Calarm%7Climit%7Ctips%7Crise&province=%E5%B9%BF%E4%B8%9C%E7%9C%81&city=%E5%B9%BF%E5%B7%9E%E5%B8%82&county=&callback=jQuery111307981370712135891_1618987774109&_=1618987774111
而且看起来好乱,为此我利用 encodeURL() 对其进行解码结果如下:
https://wis.qq.com/weather/common?source=pc&weather_type=observe|forecast_1h|forecast_24h|index|alarm|limit|tips|rise&province=广东省&city=广州市&county=&callback=jQuery111307981370712135891_1618987774109&_=1618987774111
现在可以根据请求地址信息看看其请求参数的信息:
- source:设备类型。
- weather_type:需要获取哪些天气数据,这里我们需要获取的是 forecast_1h|forecast_24h 。
- province:需要获取哪个省份的天气数据。
- city:需要获取的是哪个城市的天气数据。
- callback:jsonp 的响应处理函数。
上面的设备类型应该是由浏览器进行判断输入,省份城市应该是由另一个定位有关的跨域请求得到。但是我们这里自己手动传入即可。
代码实现
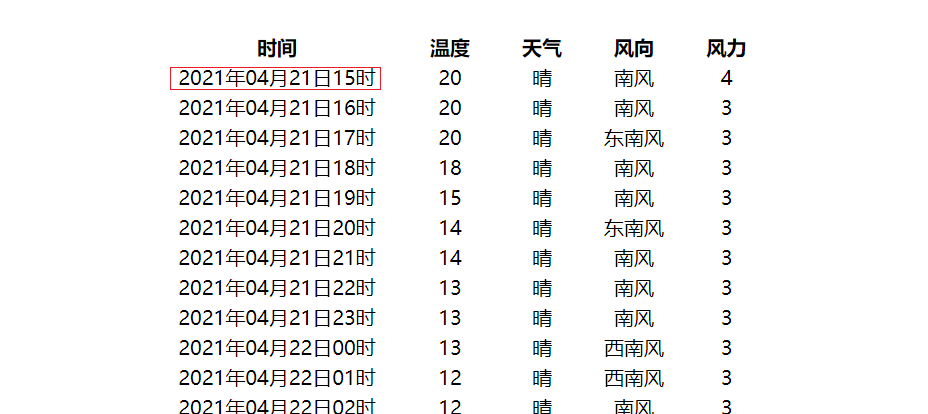
如果将得到的数据直接渲染至页面可以发现有关时间的数据的展示太不友好了,所以需要封装一个格式化时间的方法。并将方法导入模板中对时间数据进行必要的格式化操作。

<body> <div class="container"> <table class="table" align="center" id="box"></table> </div> <script src="/js/template-web.js"></script> <script src="/js/jsonp.js"></script> <!-- 渲染模板准备 --> <script id="tpl" type="taxt/html"> <tr> <th>时间</th> <th>温度</th> <th>天气</th> <th>风向</th> <th>风力</th> </tr> { { each info}} <tr> <td style="width:200px">{ { dateFormat($value.update_time)}}</td> <td>{ { $value.degree}}</td> <td>{ { $value.weather}}</td> <td>{ { $value.wind_direction}}</td> <td>{ { $value.wind_power}}</td> </tr> { { /each}} </script> <script> // 获取table标签 var box = document.getElementById('box'); function dateFormat(date) { var year = date.substr(0, 4); var month = date.substr(4, 2); var day = date.substr(6, 2); var hour = date.substr(8, 2); return year + '年' + month + '月' + day + '日' + hour + '时'; } // 向模板中开放外部变量 template.defaults.imports.dateFormat = dateFormat; jsonp({ url: 'https://wis.qq.com/weather/common', data: { source: 'pc', weather_type: 'forecast_1h', // weather_type: 'forecast_1h|forecast_24h', province: '黑龙江省', city: '哈尔滨市' }, success: function(data) { var html = template('tpl', { info: data.data.forecast_1h }); box.innerHTML = html; } }) </script></body>最后的页面展示如下图:

转载地址:http://urqf.baihongyu.com/